Meridia WordPress Documentation
Thank you for purchasing our theme. If you have any questions regarding our product feel free to visit our website
Getting Started
Unzip files from archive and you will following folders and files.
- includes/demo-import - folder with data import files
- includes/child-theme/meridia-child.zip - archive with child theme
Pro Theme Installation and Demo Import Video Tutorial
Free Theme Installation and Customization
Recommended Plugins
After theme installation you'll see the note with recommended plugins that you should install if you want to get full functionality of a theme.
Demo Import
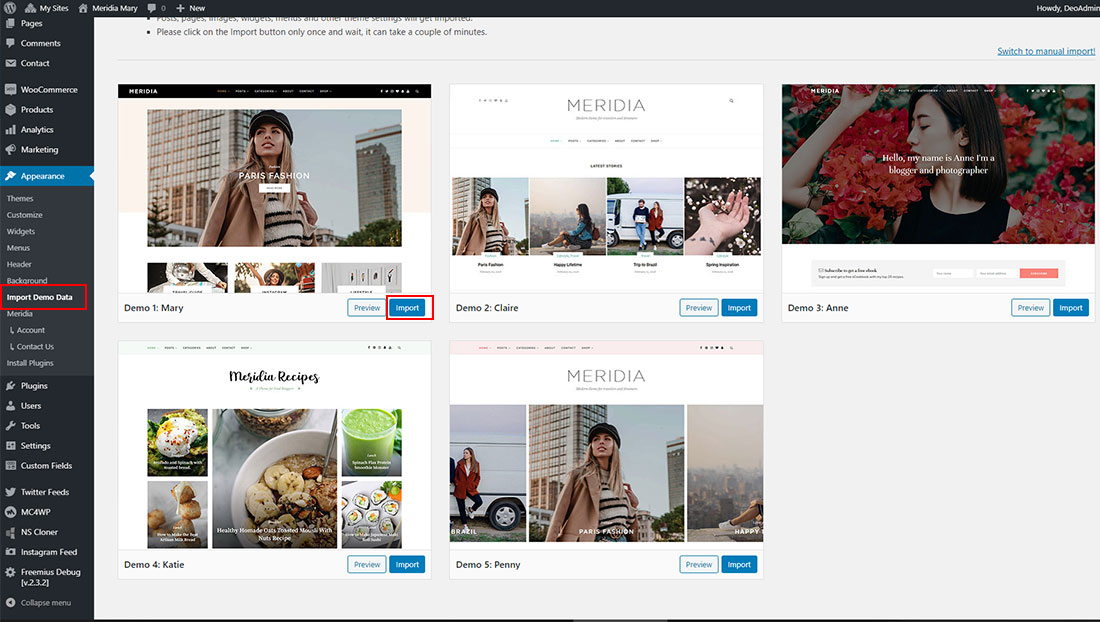
Pro version includes 5 theme styles, which can be imported with a single click. Navigate to Appearance -> Import Demo Data. Select demo, click Import button and wait until the process is finished. For the manual import Demo files located in includes/demo-import folder

Child Theme
We recommend you to use child theme. You can customize it how you want, add css styles, functions etc. This way, when you get theme update, all your changes will be in place in child theme. Simply install and activate it after main theme.
Theme Menu
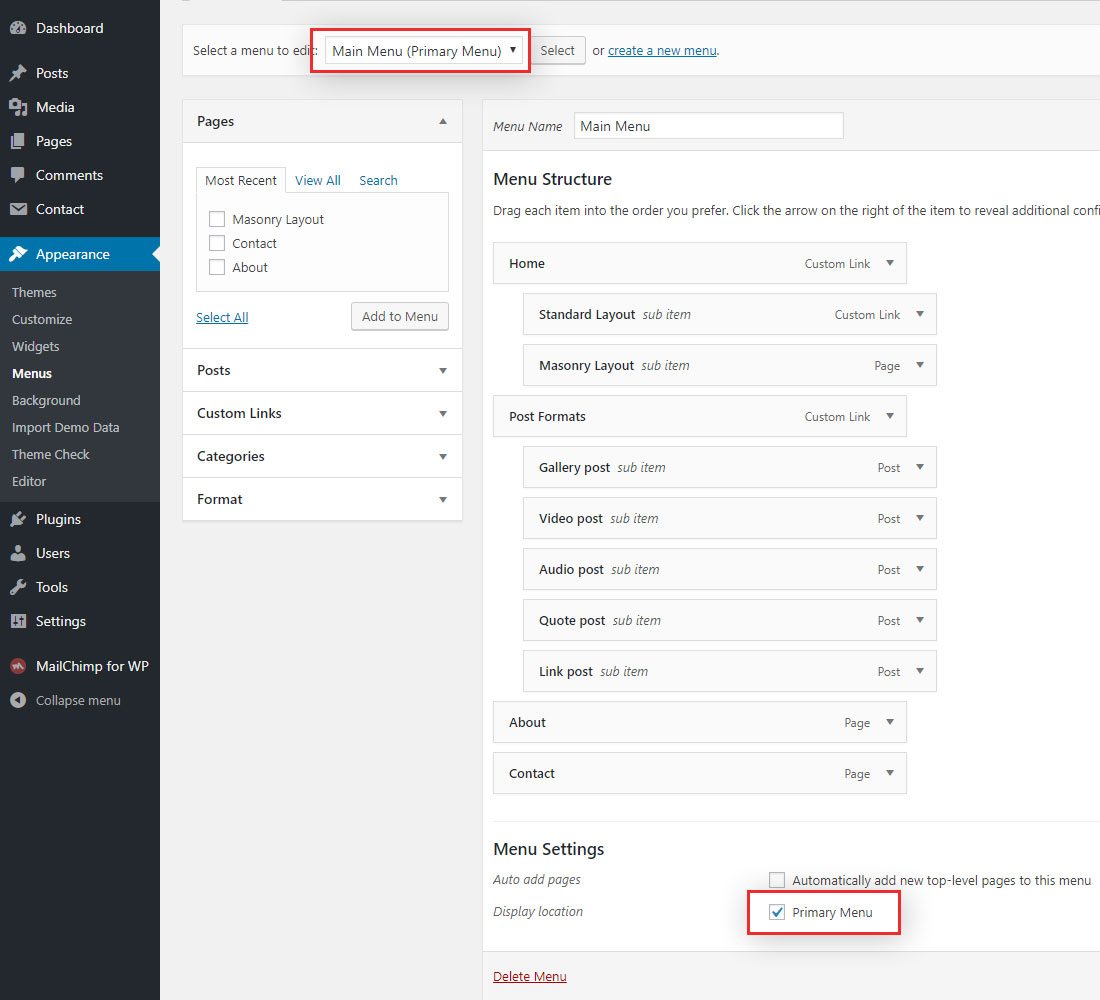
Go to Appearance -> Menus. Make sure that Main Menu is set to Primary Menu

Layout
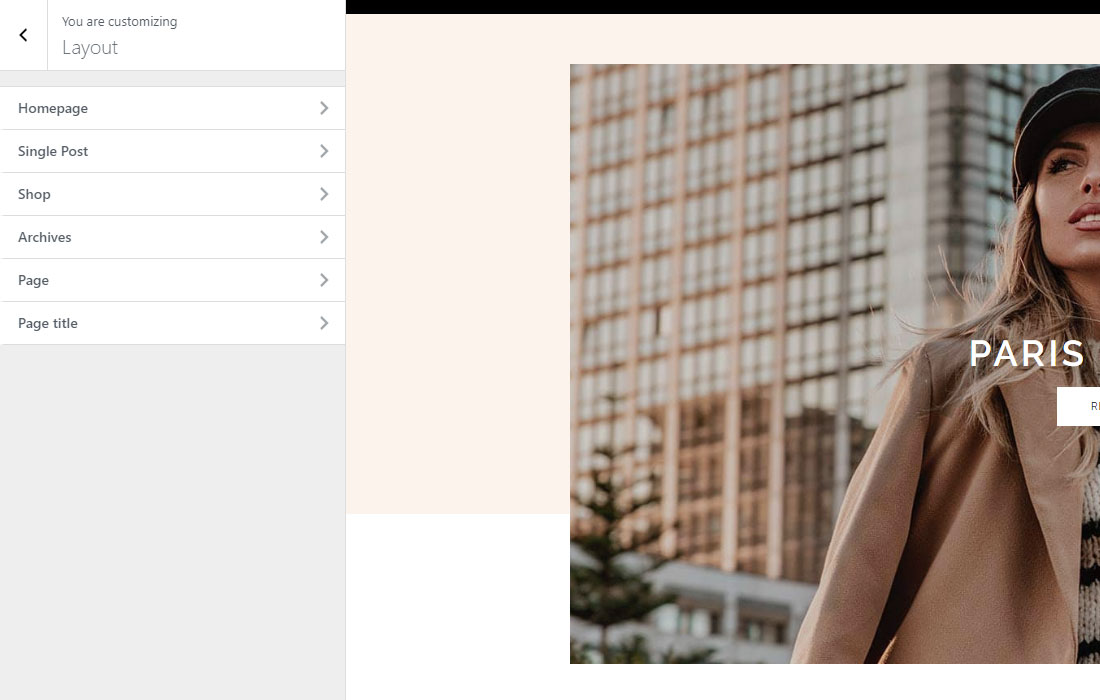
To edit layout navigate to Appearance -> Customize -> Layout. There you can select layout options for your homepage posts, pages and archives as well as page title.

Pagination
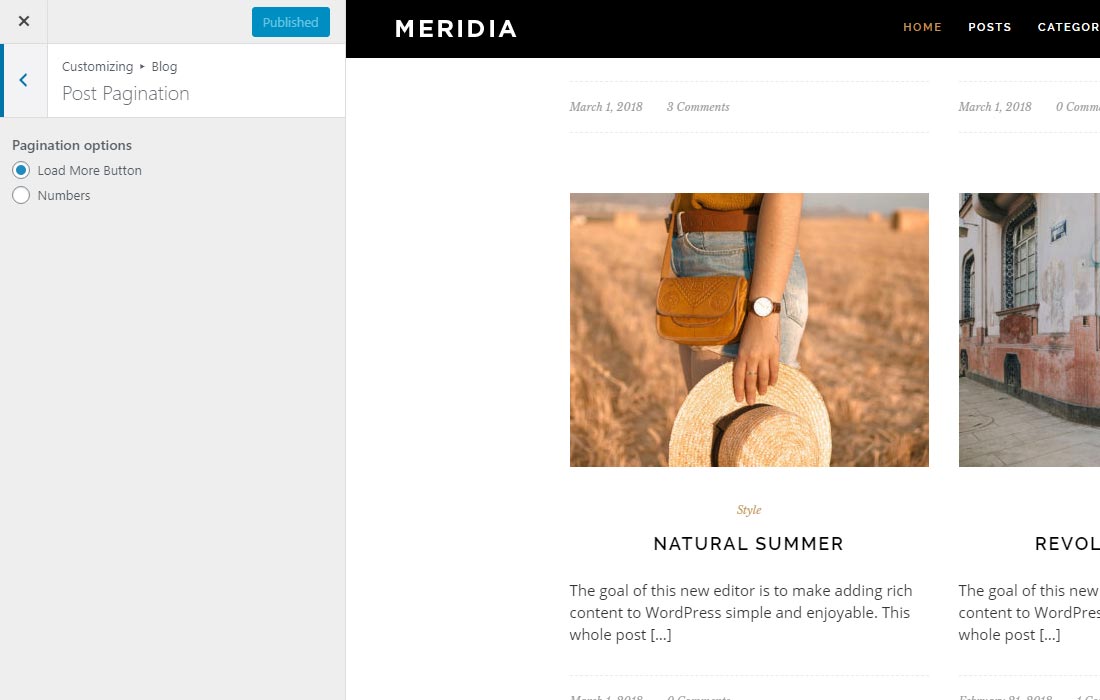
To switch pagination type go to Apperance -> Customize -> Blog -> Pagination

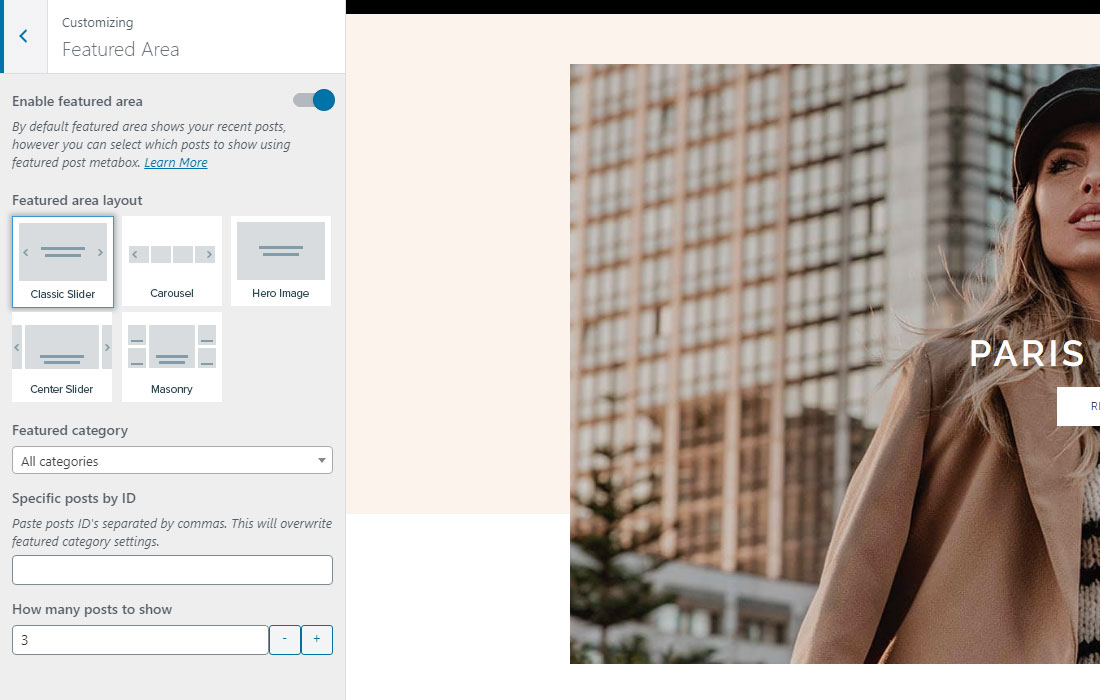
Featured Area
Pro version includes 5 featured area types: Classic Slider, Carousel, Hero image, Center Slider and Masonry. Navigate to Appearance -> Customize -> Featured Area. You can: turn on/off the featured area, choose featured area layout, select featured category or choose specific posts using posts ID's. Post ID can be found in the URL when you editing the post. Example - http://demo.deothemes.com/deoblog/wp-admin/post.php?post=93&action=edit. The ID of this post is 93

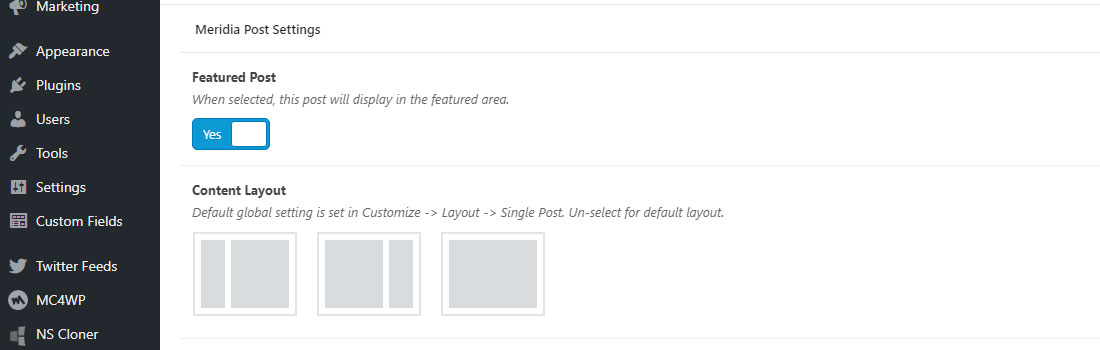
Featured area metabox
By default featured area shows your recent posts, however you can select which posts to show using featured post metabox. This feature is available in Pro version.

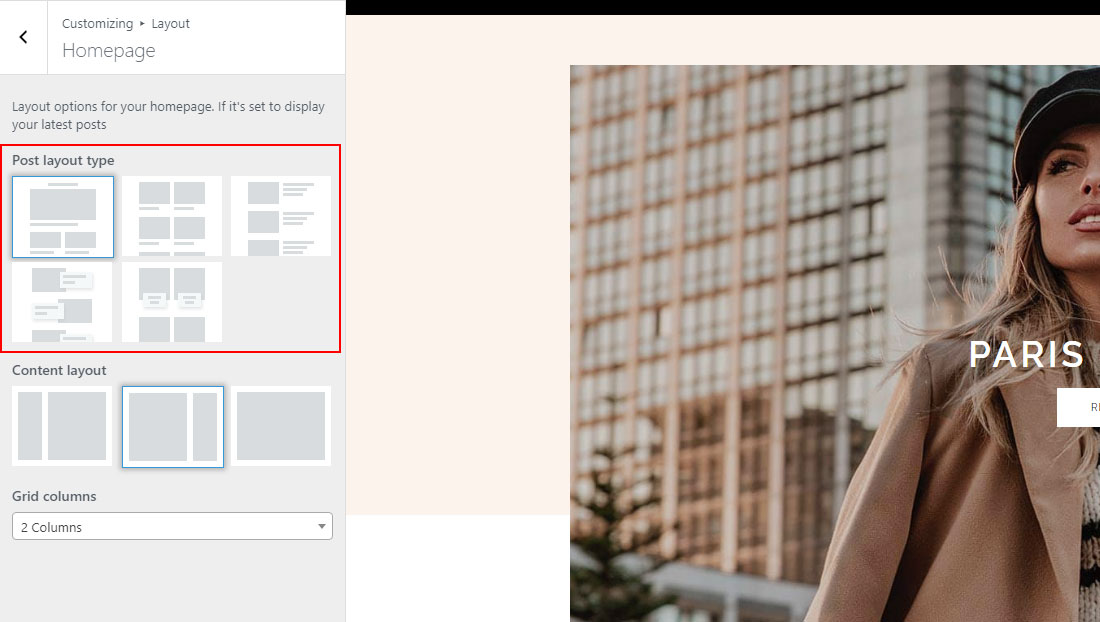
Post Layouts
Pro version includes 5 different post layouts: Grid first post large, Default grid, List, Horizontal cards, Vertical cards. Navigate to Appearance -> Customize -> Layout -> Homepage and choose your post layout.

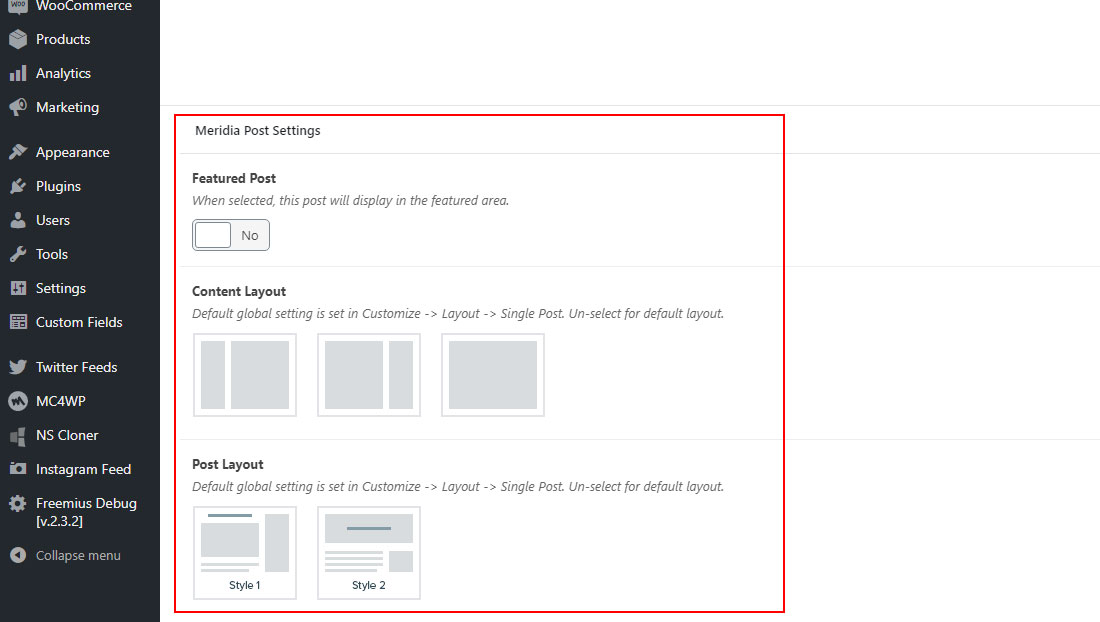
ACF Pro
Pro version includes Advanced Custom Fields Pro plugin. This plugin gives you an ability to add custom fields to your posts and pages. With the pro version you have some pre-defined fields. Edit any of your post or page and scroll down. These fields will affect only the current page or post.

Custom Widgets
Pro version includes custom widgets. Navigate to Apperance -> Widgets. Custom widgets include:
- Meridia Logo
- Meridia Popular Posts
- Meridia Profile
- Meridia Socials
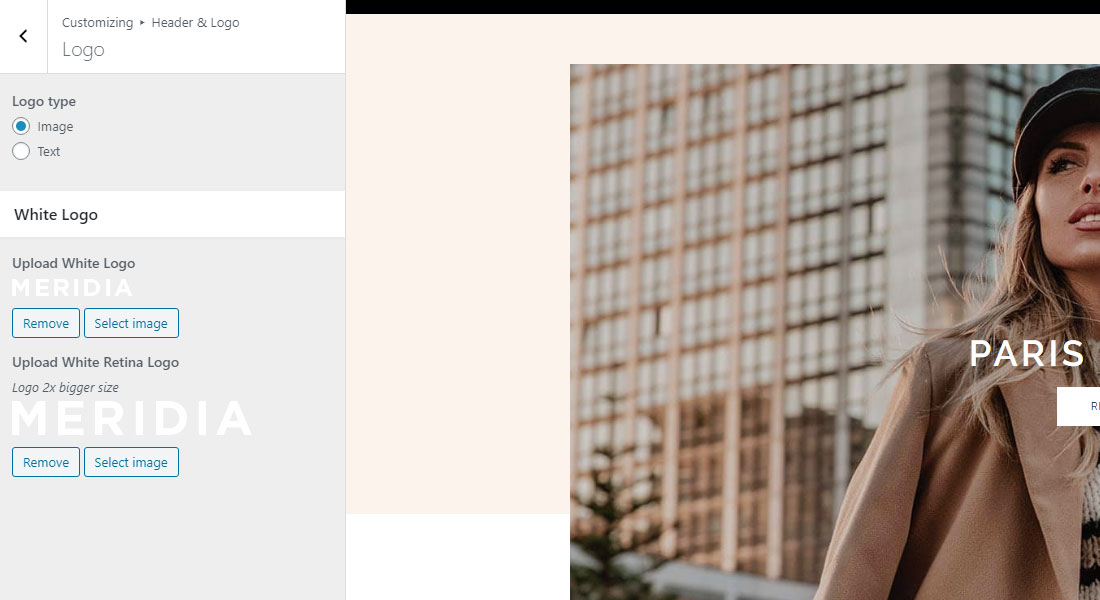
Logo upload
To change your logo navigate to Appearance -> Customize -> Header & Logo -> Logo. Here you can choose image or text logo. A retina logo image is the same as the normal logo image, though twice the size. For example, if your original logo size is 140x65, the retina logo should be 280x130

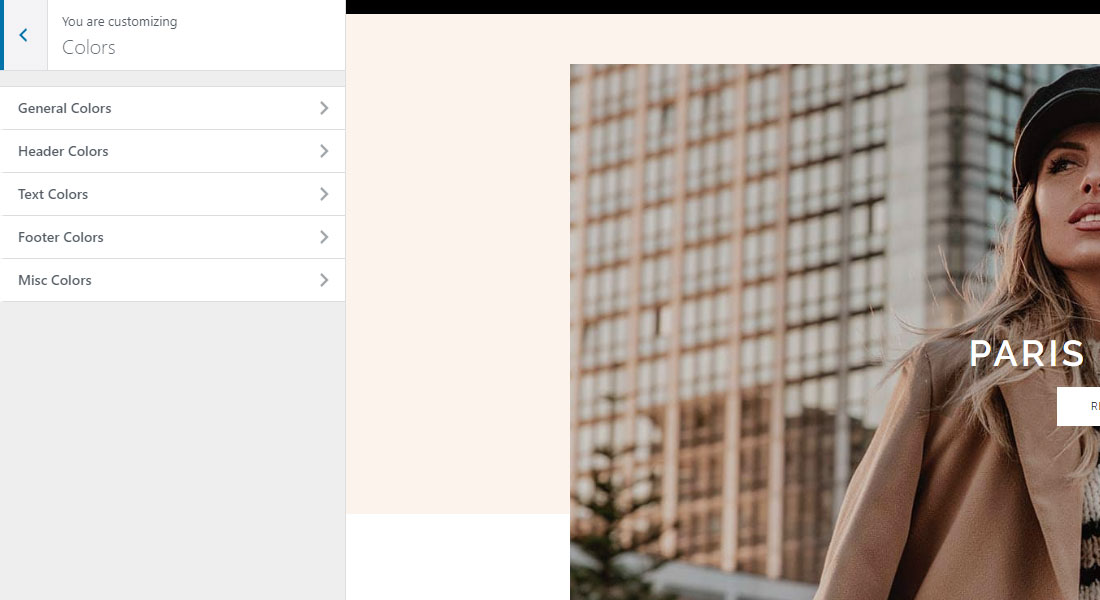
Colors
All the colors can be edited via customizer. Navigate to Appearance -> Customize -> Colors. Here you'll find most of the elements of your website that you can customize.

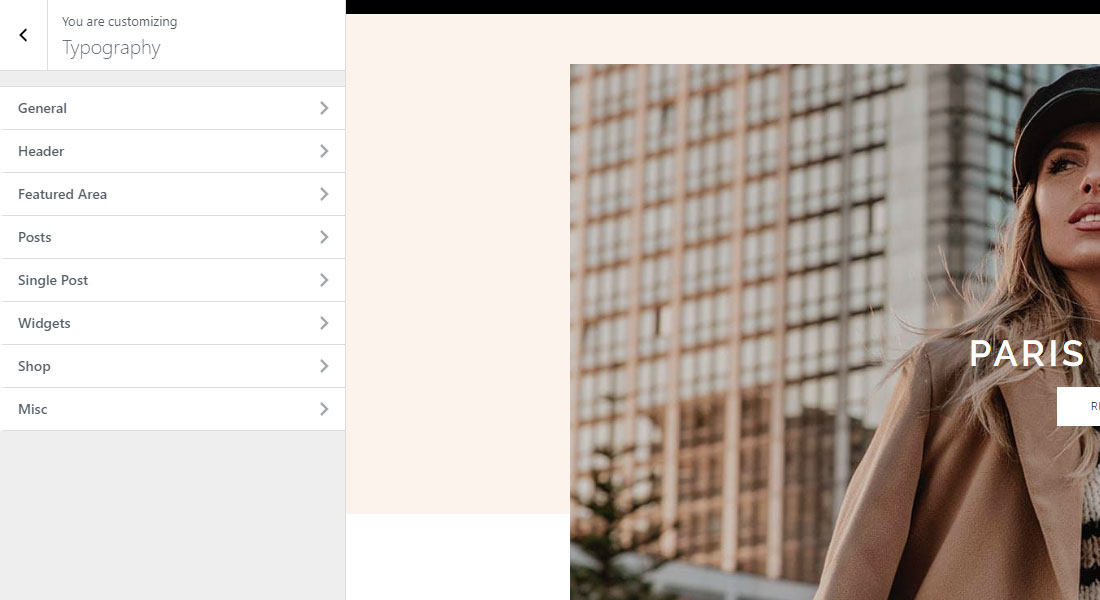
Typography
To customize your site typography navigate to Appearance -> Customize -> Typography. You'll find all the important options for changing your fonts appearance. General section contains general settings that globally affects all headings and body font, we recommend you to start here. Other sections such as Posts, Featured Area, Widgets offer more control over the size, line-height and letter-spacing of the text elements.

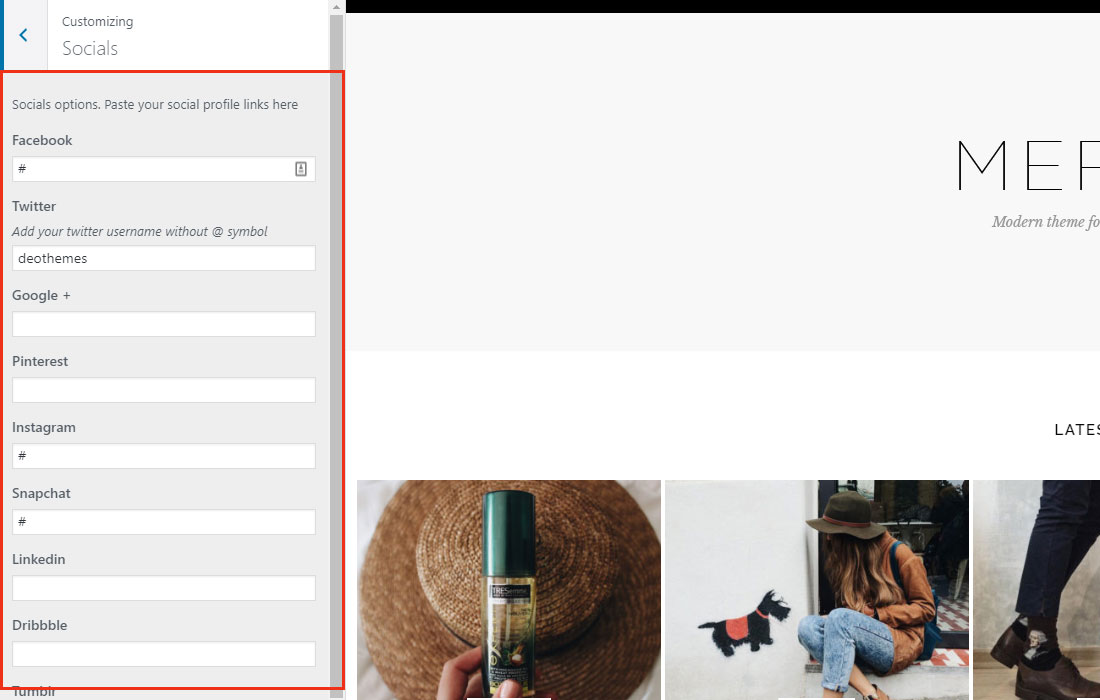
Social Profiles
Navigate to Appearance -> Customize -> Socials -> Social Icons. Add you social profiles links or completely remove all the links if you don't want to use any social profiles. Links entered here will affect navbar socials, footer socials and widget socials.

Header
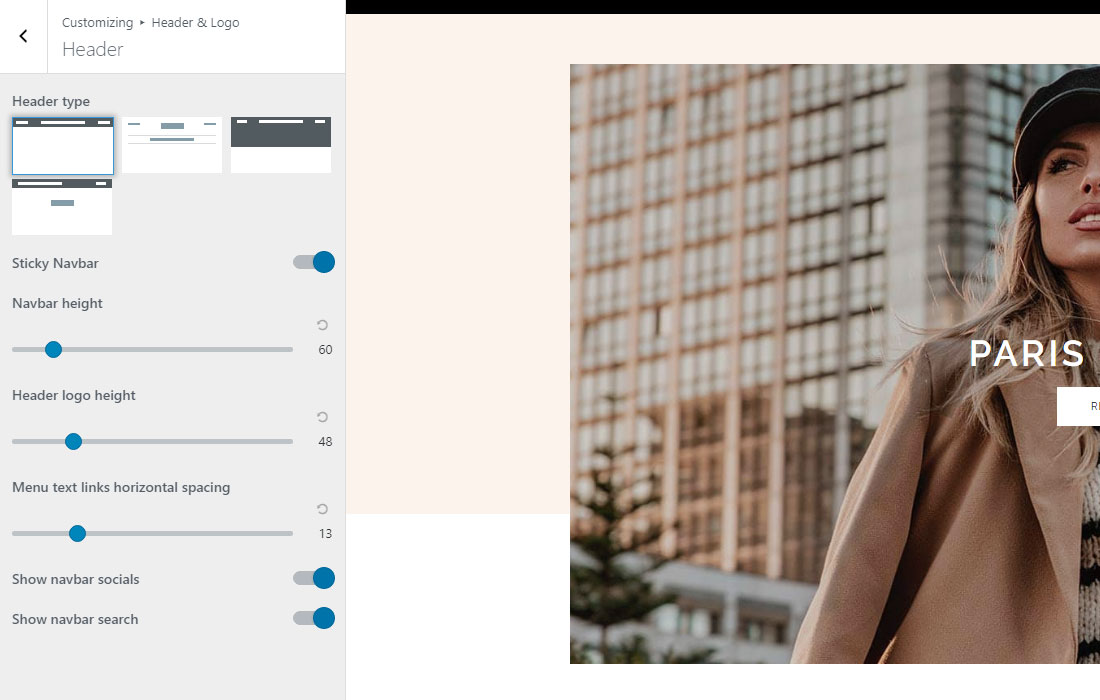
Pro version includes 4 types of headers. To switch header type navigate to Appearance -> Customize -> Header & Logo -> Header. Please keep in mind that Transparent header requires you to use Page Title Style 2 with background image to make sure that your header links are readable. To switch page title style navigate to Appearance -> Customize -> Layout -> Page Title.

Footer
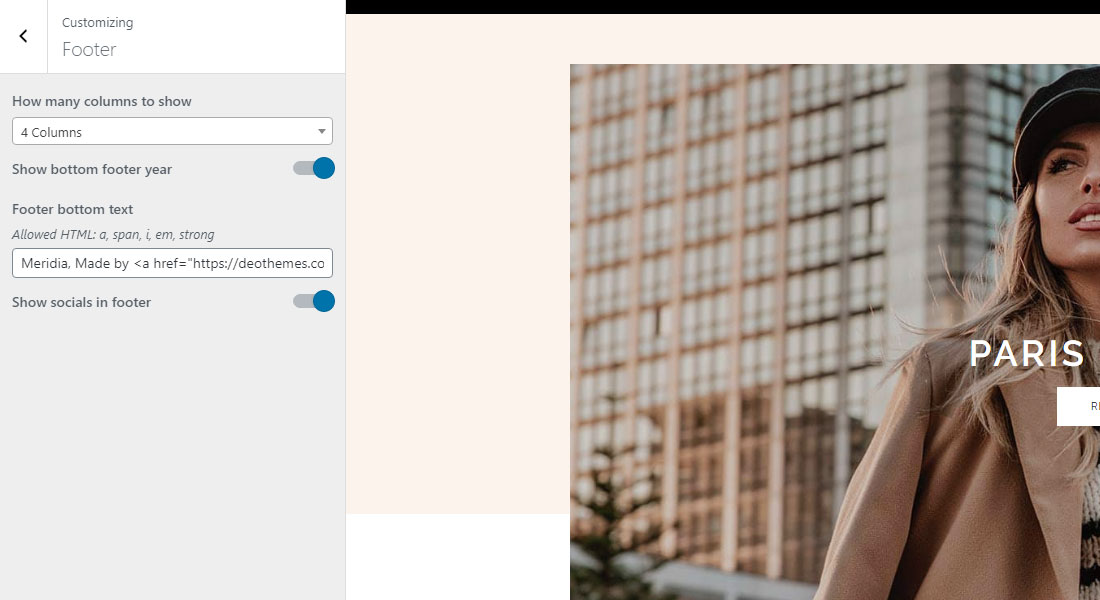
To customize your footer navigate to Appearance -> Customize -> Footer. Choose how many widget columns to show in footer and edit copyright text. To add footer widgets navigate to Navigate to Appearance -> Widgets.

Contact Form
First, make sure that you have installed Contact Form 7 plugin. After this go to Contact -> Contact Forms and select Contact form 1. If you didn't use demo import, here is the code for the form
<div class="row row-16">
<div class="col-md-4 contact-name">
[text* your-name placeholder "Name*"]
</div>
<div class="col-md-4 contact-email">
[email* your-email placeholder "Email*"]
</div>
<div class="col-md-4 contact-subject">
[text your-subject placeholder "Subject"]
</div>
</div>
<div class="contact-message">
[textarea* your-message x6 placeholder "Message*"]
</div>
[submit class:btn class:btn-lg class:btn-color class:btn-button "Send Message"]
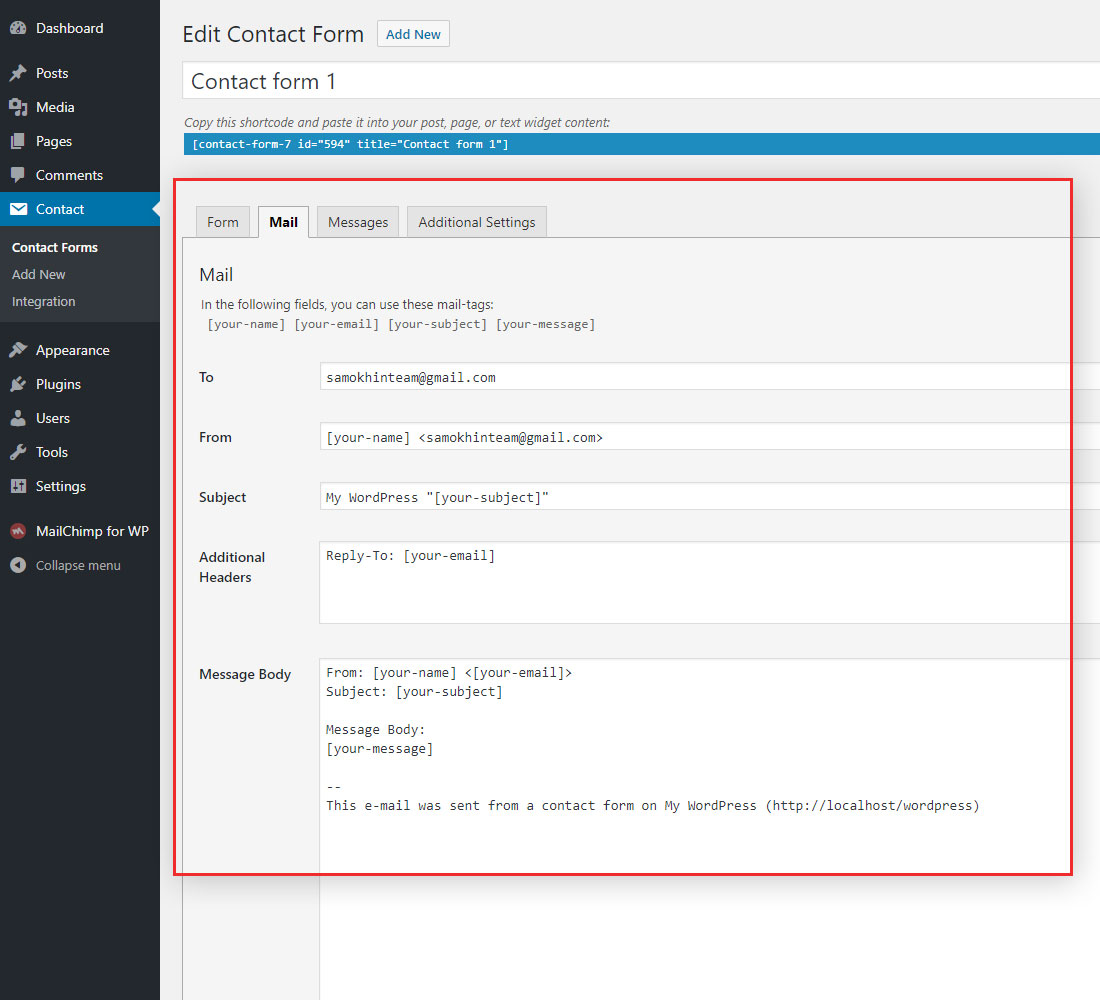
Edit Contact form settings.
Make sure that From: field doesn't use the same address that you are sending your emails to. You can create email address in your Hosting dashboard. For example, create email wordpress@yoursite.com an set it in From: field. More information here

Twitter Feed
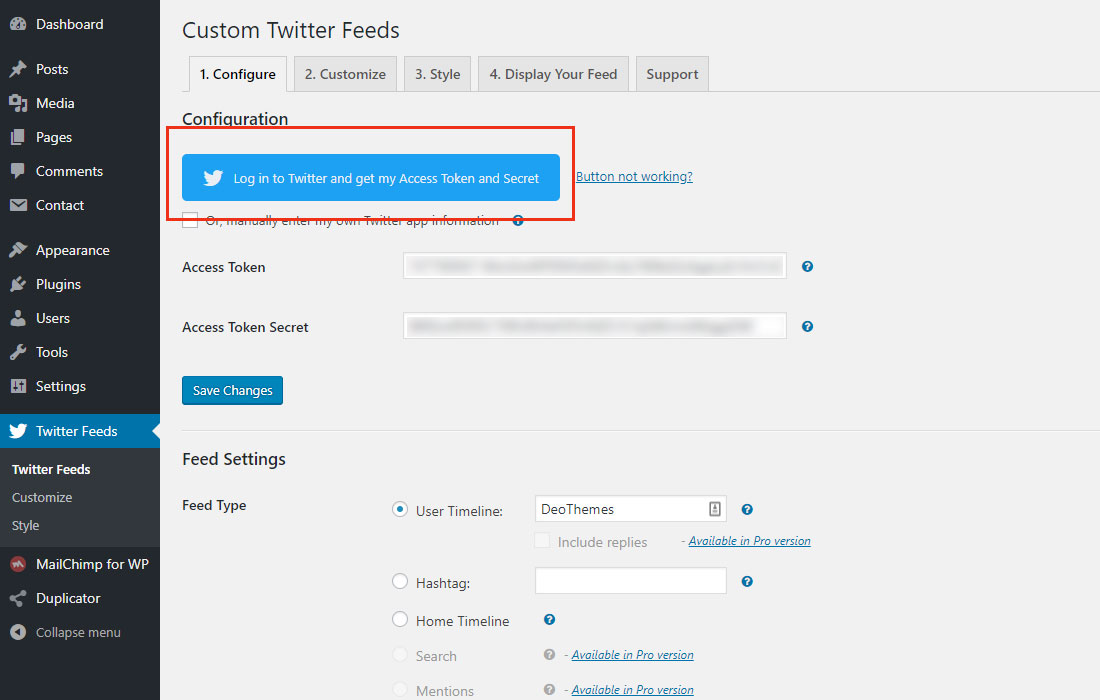
First, make sure that you have installed Custom Twitter Feeds plugin. After this go to Twitter Feeds and click Log in to Twitter big blue button. Follow the instructions on the screen. After this you can set how many tweets to show, hide profile image and much more.

Code reference for the twitter feed widget:
[custom-twitter-feeds num=1 showbutton=false exclude=avatar,actions,placeholder,linkbox,twitterlink ]
Instagram Feed
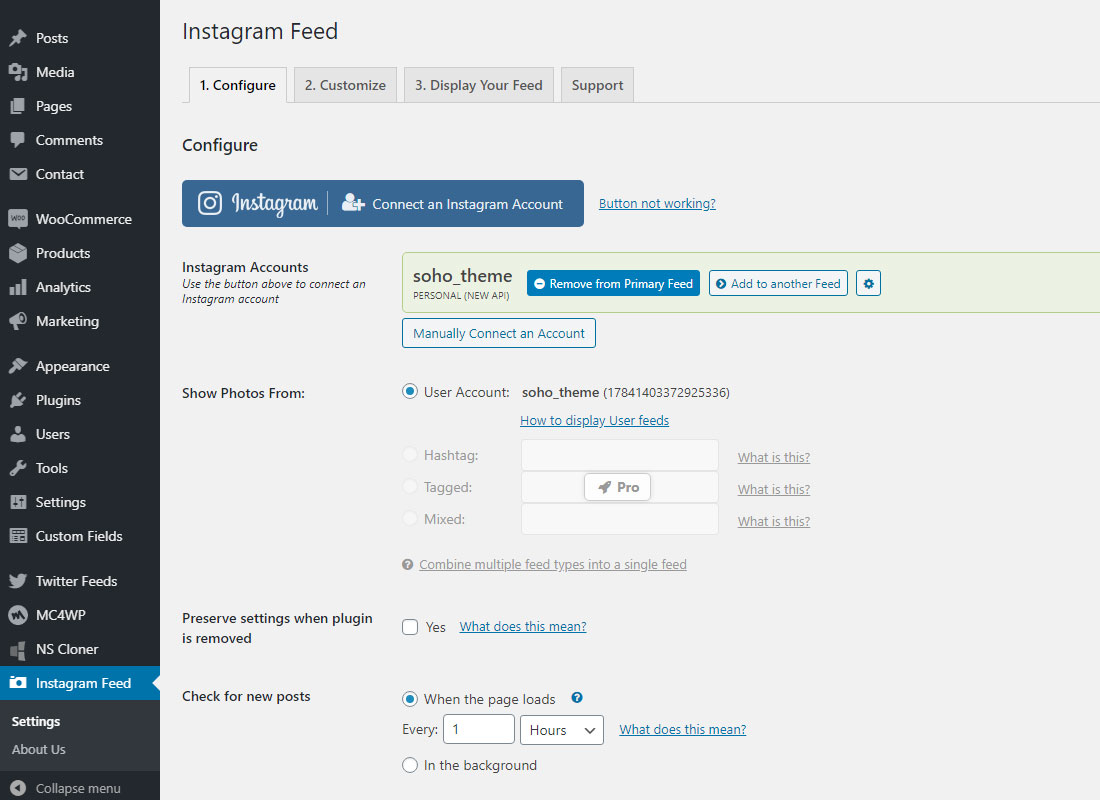
First, make sure that you have installed Smash Balloon Instagram Feed plugin. After this go to Instagram Feed and connect your account, by clicking on a Connect an Instagram Account button. Follow the instructions on the screen.

Code reference for the sidebar instagram widget:
[instagram-feed cols="3" imagepadding="2" showheader="false" showfollow=false]
Code reference for the bottom instagram widget:
[instagram-feed num=6 cols=6 imagepadding=0 showheader=true showbutton=false showfollow=false disablemobile=true]
Mailchimp Widget
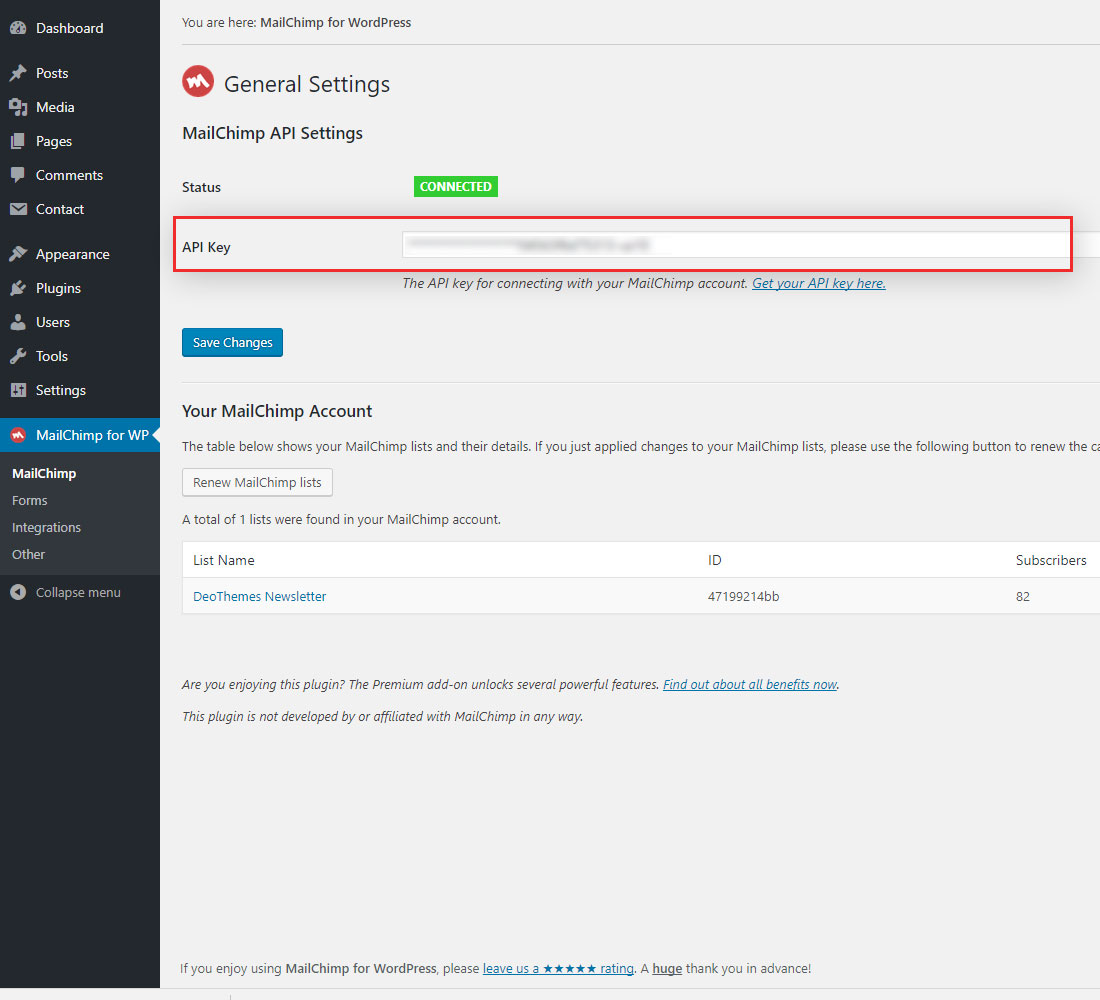
First, make sure that you have installed MailChimp for WordPress plugin. After this go to MailChimp for WP and enter your API key from MailChimp, click on the Get Your API key link if you need to create new API key.

Code reference for the newsletter form:
<input type="text" name="NAME" placeholder="Your name" aria-label="newsletter name input" class="newsletter__input" required />
<input type="email" name="EMAIL" placeholder="Your email address" aria-label="newsletter email input" class="newsletter__input" required />
<input type="submit" value="Subscribe" aria-label="newsletter submit" class="btn btn-lg btn-color newsletter__submit mb-0" />
Code reference for the sidebar newsletter form widget:
<div class="meridia-mc4wp-form-widget">
<div class="meridia-mc4wp-form-widget__content">
<h5 class="meridia-mc4wp-form-widget__title">Subscribe to get a free ebook</h5>
<p class="meridia-mc4wp-form-widget__subtitle">Sign up and get a free eCookbook with my top 25 recipes.</p>
</div>
<div class="meridia-mc4wp-form-widget__form">
[mc4wp_form id="33"]
</div>
</div>
Code reference for the below featured area newsletter form widget:
<div class="meridia-mc4wp-form-widget">
<div class="meridia-mc4wp-form-widget__content">
<h5 class="meridia-mc4wp-form-widget__title">Subscribe to get a free ebook</h5>
<p class="meridia-mc4wp-form-widget__subtitle">Sign up and get a free eCookbook with my top 25 recipes.</p>
</div>
<div class="meridia-mc4wp-form-widget__form">
[mc4wp_form id="33"]
</div>
</div>
GDPR
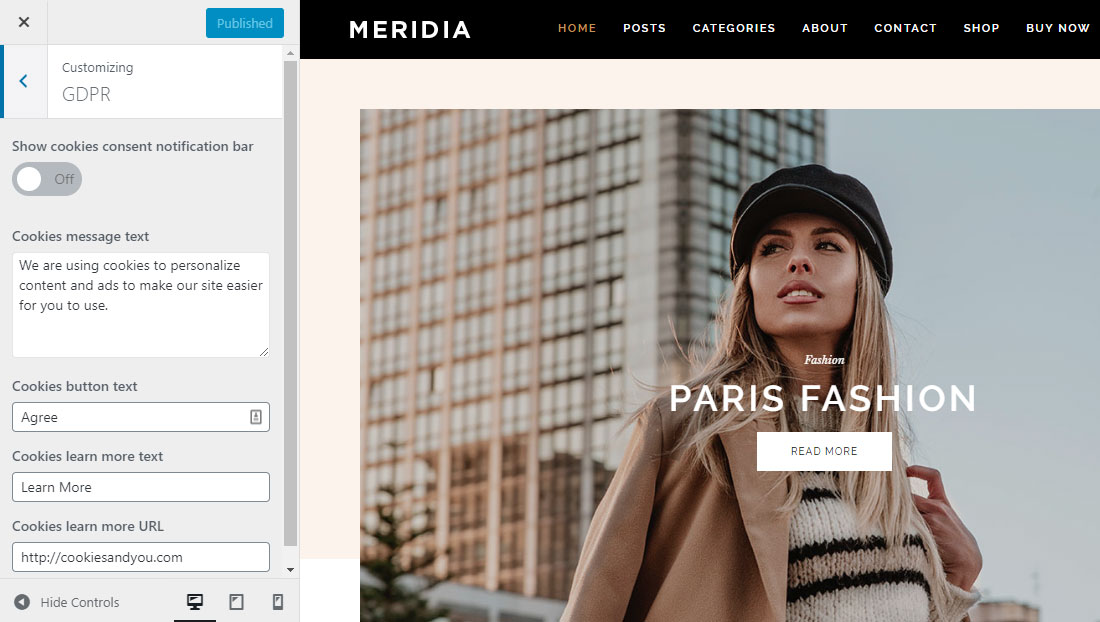
Pro version includes GDPR cookies bar. To edit custom message and link navigate to Appearance -> Customize -> GDPR

WooCommerce
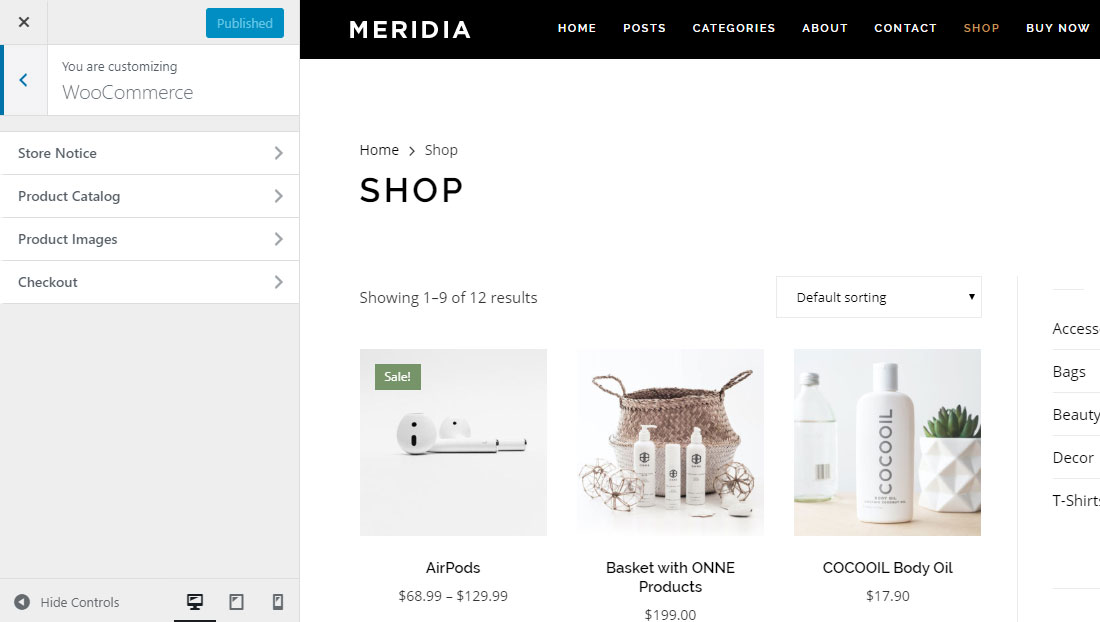
Pro version includes a full WooCommerce integration. Navigate to Appearance -> Customize -> WooCommerce. From here you can edit you shop settings.

Credits
Support
If you have any questions feel free to use support directly from WordPress dashboard. Navigate to Appearance -> Meridia -> Contact Us